Changing the page logo in Hue
You can replace the Hue web interface logo with a custom log that is created with an SVG code. Add any type of logo you want, but your custom logo should be designed to fit into a 160 x 40 pixel space.
For example, here is the Hue logo shown in the following image:

You can change this Hue logo by adding the appropriate SVG code to
the logo_svg property under the [desktop] [[custom]]
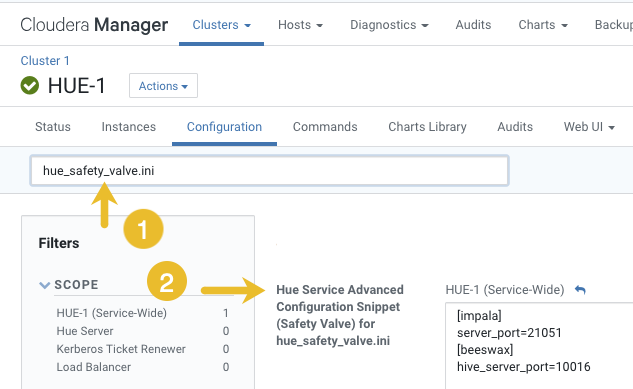
section in the Hue Service Advanced Configuration Snippet (Safety Valve) for
hue_safety_valve.ini configuration parameter in Cloudera Manager.