Adding custom styles to visuals
Custom styles enable you to apply styling to a particular element. You can customize each Cloudera Data Visualization visual to use CSS classes, included styles, and in-line CSS code.
When applying custom styles in Cloudera Data Visualization, you may use several
approaches:
- Defining site-wide custom styles
- Adding custom styles to dashboards
- Adding custom styles to apps
- Configuring custom styles for dashboard filters
Custom styles enable you to isolate the styling to a particular element.
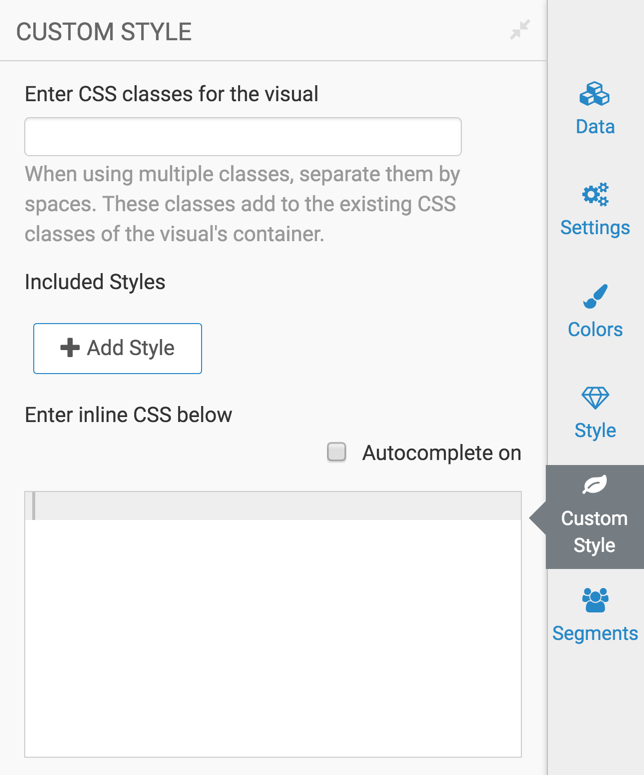
To get to the options in the Custom Style menu of the visual, follow these steps:
On the right side of Visual Designer, click the Custom Style menu.
Consider the following options available on the Custom Style menu:
- Adding CSS Classes to Visuals
- Adding Included Styles to Visuals
- Adding Inline CSS code to Visuals