Adding included styles to visuals

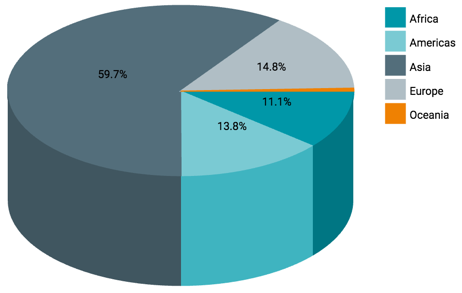
After refreshing a pie visual, it will look something like this:

You can also search or sort the custom styles in the Pick Custom CSS interface.

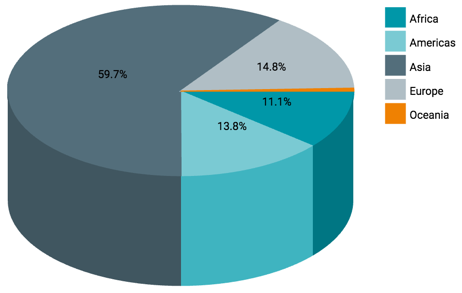
After refreshing a pie visual, it will look something like this:

You can also search or sort the custom styles in the Pick Custom CSS interface.

What kind of feedback do you have?