Treemap
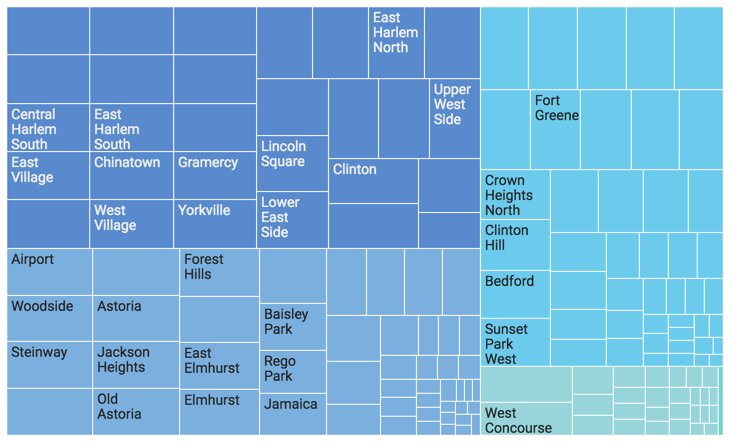
Cloudera Data Visualization enables you to create Treemap visuals. Treemaps display hierarchical data as a set of nested rectangles. Each 'branch' of the tree is a rectangle that corresponds to a particular dimension, with smaller rectangles that represent secondary dimensions. All rectangle areas are proportional to the aggregate measure that corresponds to the dimension.
Using color and size dimensions in the tree structure often brings to light new insights and correspondence patterns. Because of the highly efficient use of space, treemaps legibly display very large number of items simultaneously.
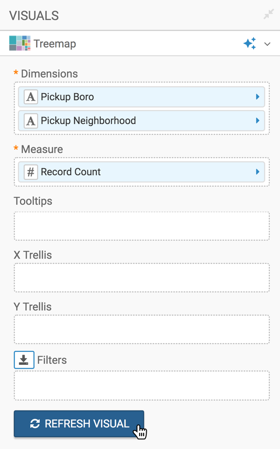
In the following example the NYC Taxi Trips dataset is used, which is based on the data in the ny-trips.csv file.
For an overview of shelves that specify this visual, see Shelves for treemaps.
To adjust the treemap display, check all the available settings for this visual.