Launching applications
Cloudera Data Visualization enables you to externalize an app by launching it.
-
Navigate to the app you plan to launch.
The following example uses the app Exploring National Parks.
-
In the top navigation bar of App Designer, click Launch
App.

A new tab appears in your browser window.
-
Open the tab to see the standalone application you just created.
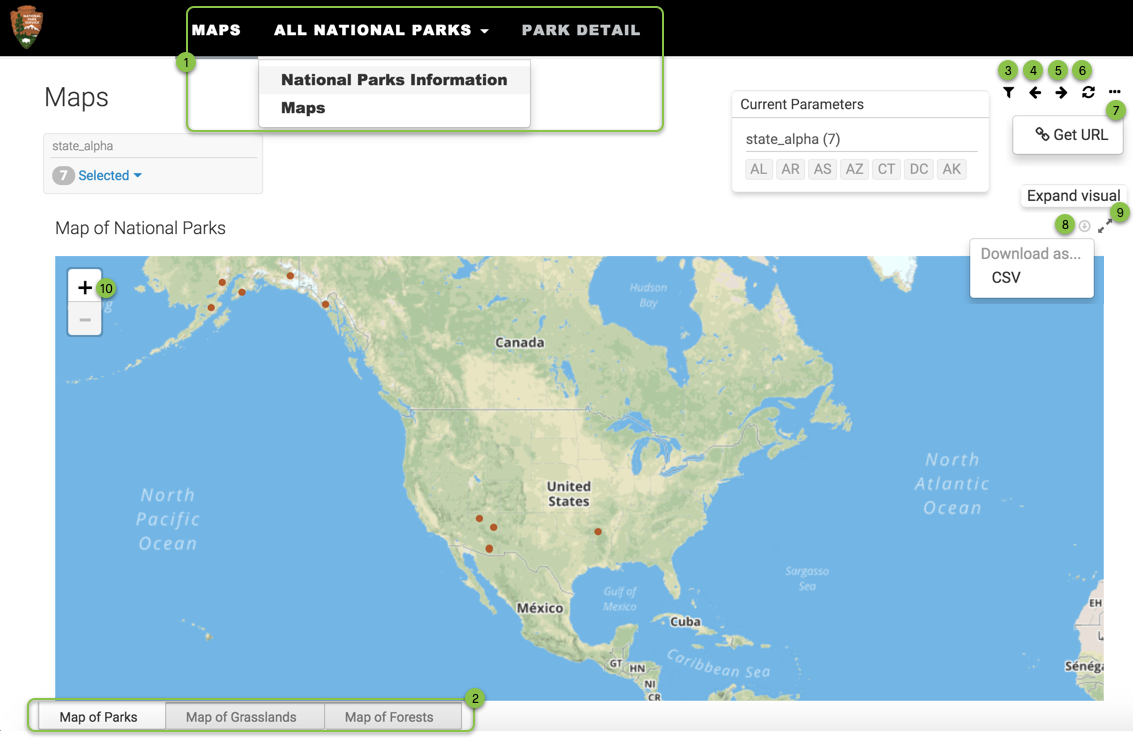
The externalized, standalone application is fully interactive and has the following features:
- The tabs across the top correspond to the names of the apps you defined in the App Designer. The sub-menus correspond to the names of the dashboards; they appear only when there is more than one dashboard in each tab.
- The tabs at the bottom correspond to the individual sheets in each dashboard. They appear only if the dashboard has two or more sheets.
- The (filter) icon at the top-right corner correspond to the same navigation elements as you would see in a dashboard, Current Parameters.
- The Back navigation icon, (back arrow), moves the dashboard backward to the previous parameter state. You can also use the shortcut keys CTRL + B.
- The Forward navigation icon, (forward arrow), moves the dashboard forward to the next parameter state. You can also use the shortcut keys CTRL + F.
- The Reset navigation icon resets the parameters to the original state of the dashboard. You can also use the shortcut keys CTRL + R.
- The Supplemental menu, marked with the (ellipsis) icon, has
additional options, such as Get URL. It shows the specific URL
address that you can copy and share with others. Pasting this URL into a browser
brings up the identical app, opens at the very same visual or dashboard, with
specified parameters.
The URL is of the following type:
ip_address:port/arc/appgroup/app-id?initialapp=vis-id&sheet=sheet_id ¶m.parameter_name.data='data_list'¶m.parameter_name. exclude=[in|out]
where:
ip_addressandportspecify the serverapp-idis the integer that specifies the id of the externalized (launched) appvis-idis the integer that specifies the id of the dashboard or visualsheet_idis the integer that represents the sheet orderparameter_nameis the name of the filter parameter, if presentdata_listis the list of values that apply to theparameter_namevariable- in the
excludesetting,in|outspecifies the include/exclude setting of the parameter.
- At the level of visuals inside the dashboards, hovering over the top right corner enables you to download the data as CSV by clicking the (download CSV)icon.
- You can click the (expand visual) icon to bring up the visual in a window modal, superimposed over the application.
- The zoom in - zoom out control is part of the control mechanism for particular visual types, for example interactive maps.