Including null values in date filters
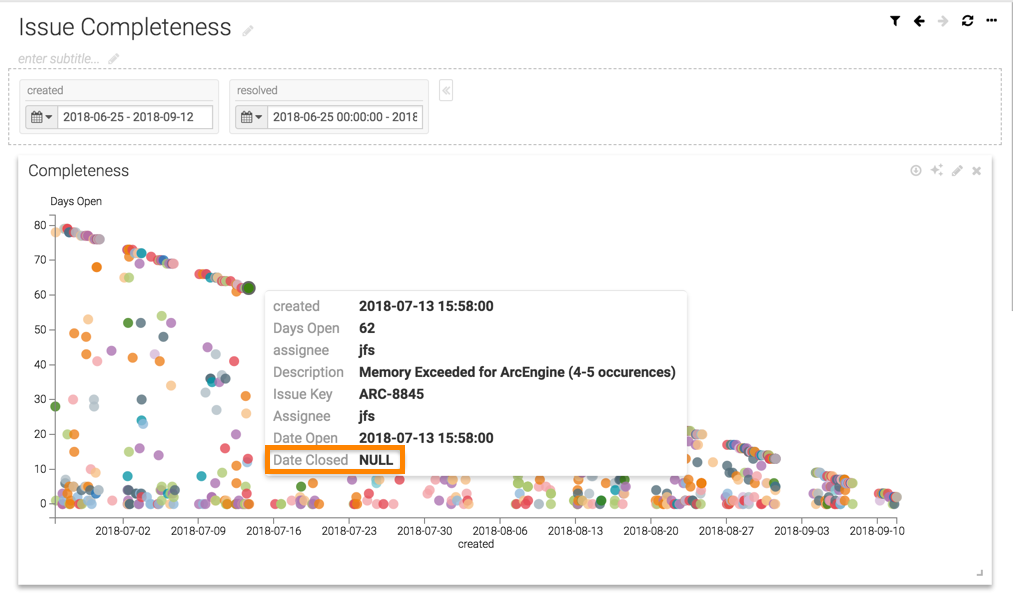
The date filter enables you to select null values for visualization. The following instructions use a Scatter visual, which is built on the Issue Tracker dataset. This dataset includes issues that are created and resolved and also issues that are created but still open. Resolved issues have a timestamp and open issues have a 'null' value. By default, visuals only display values with a timestamp. This feature enables you to configure the date filter and display 'null' values in the visuals.
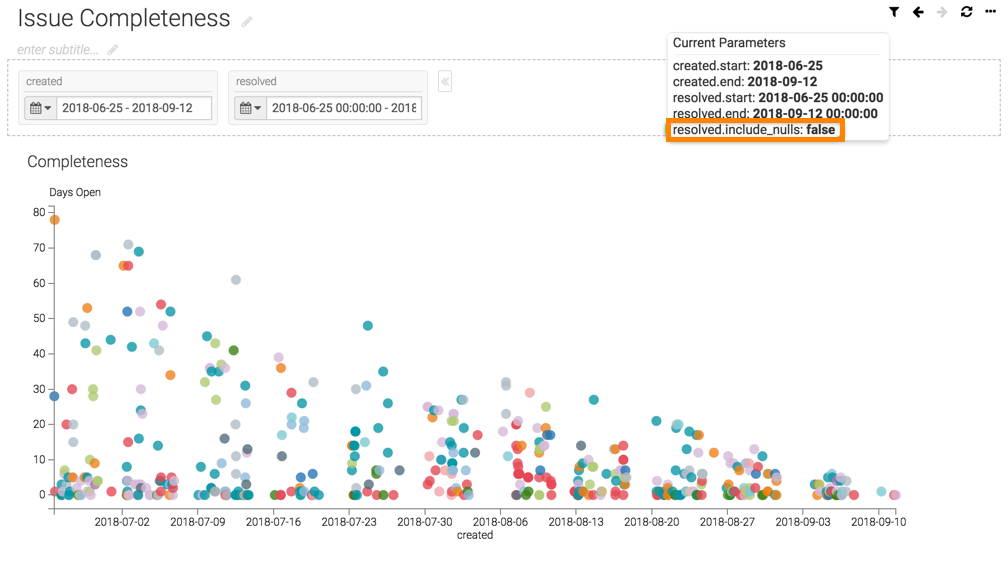
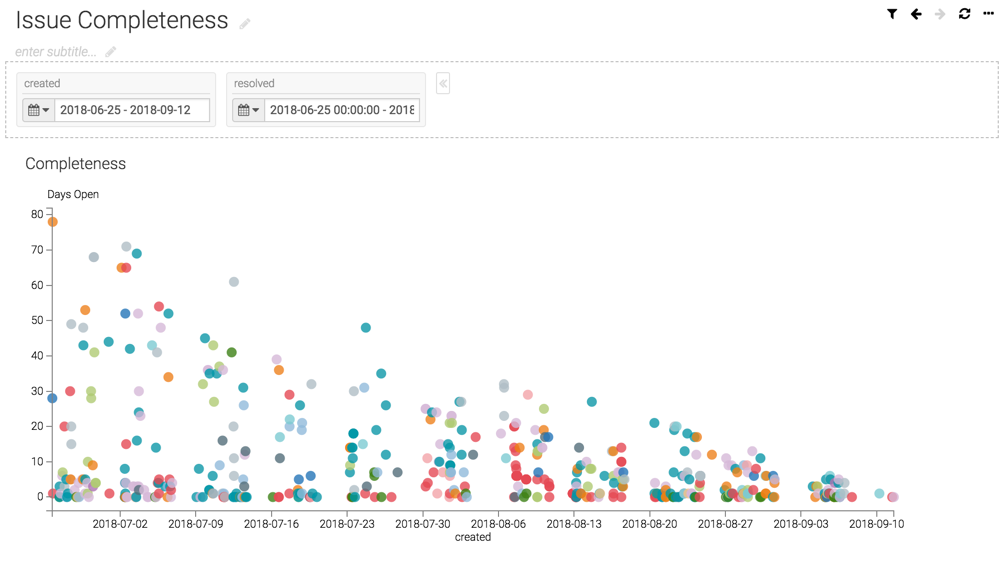
Creating a dashboard with date filters
The quick date filter enables you to provide a quick selection of date ranges for visualizing your data. This example shows a dashboard with a Scatter visual that plots created and resolved issues.

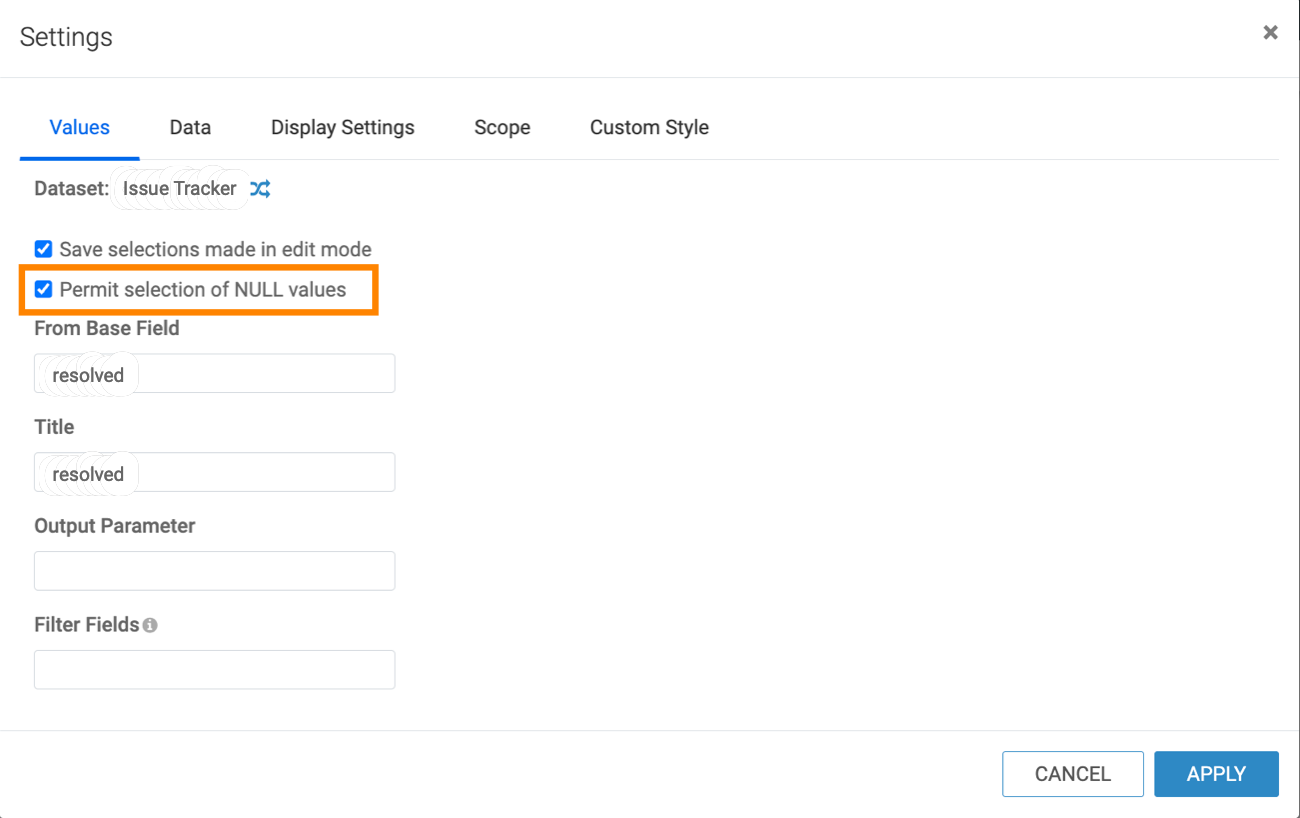
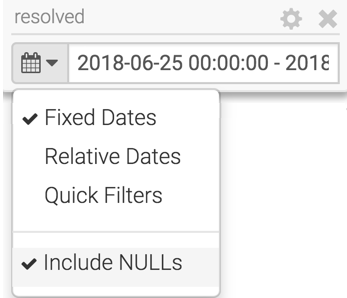
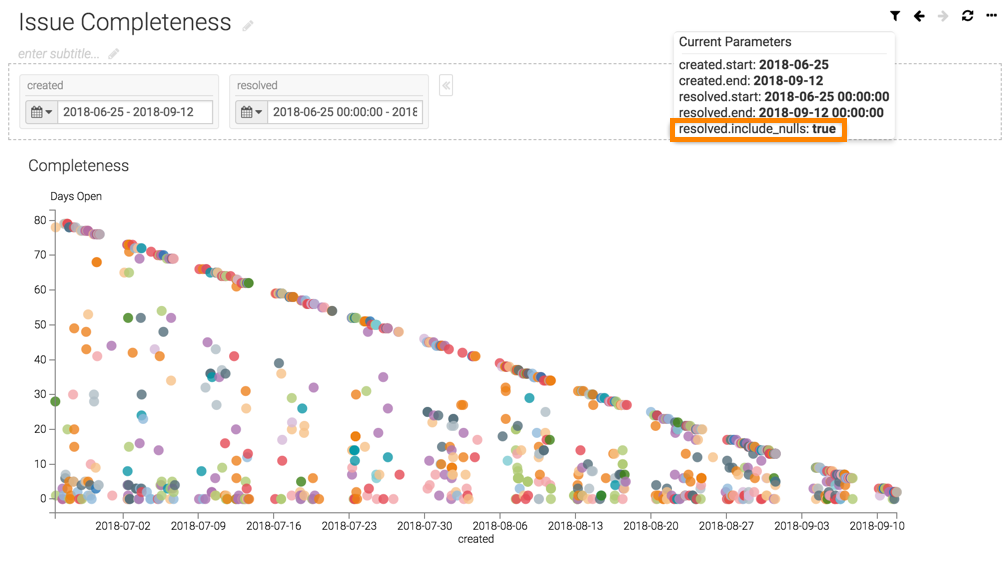
Including null values in a visual
The quick date filter enables you to provide a quick selection of date ranges for visualizing your data.