Modifying site-wide custom styles
To edit the existing site-wide custom styles, follow these steps.
- Click the Gear icon on the main navigation bar to open the Administration menu.
- Select Custom Styles.
-
In the Manage Custom Styles window, click the
Pencil icon next to the custom style you want to edit.
In this case, the custom style DarkBlueTable is edited.
-
In the Custom Style: DarkBlueTable window, make the necessary
changes, and then click Save.
You can also rename the style to DarkBlueTableBar.
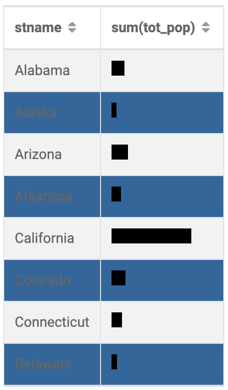
In this example, the Javascript tab is selected, and some code is added to convert the last aggregate column to a proportionally sized horizontal bar.
return { version: "1", afterDraw: function() { var d = arcapi.dataResult(); var rows = d.rows(); var aggColIndex = -1; d.columns().forEach(function(col) { if (col.colproperty() == 2) { aggColIndex = col.colindex(); } }) if (aggColIndex < 0) { return; } console.log(aggColIndex); var extent = d3.extent(rows, function(row) { return +row[aggColIndex]; }); var scale = d3.scale.linear() .domain(extent) .range([5, 80]); console.log(extent); d3.selectAll("#" + arcapi.chartId() + " .table tbody tr :nth-child(" + (aggColIndex + 1) + ")") .text("") .append("div") .style("background-color", "black") .style("height", "15px") .style("width", function(d, i) { var m = +rows[i][aggColIndex]; var w = scale(m); return w + "px"; }); } };The changes in the table visual:

As the name of an existing custom style has been changed to DarkBlueTableBar, there is a corresponding update in the Manage Custom Styles window.


