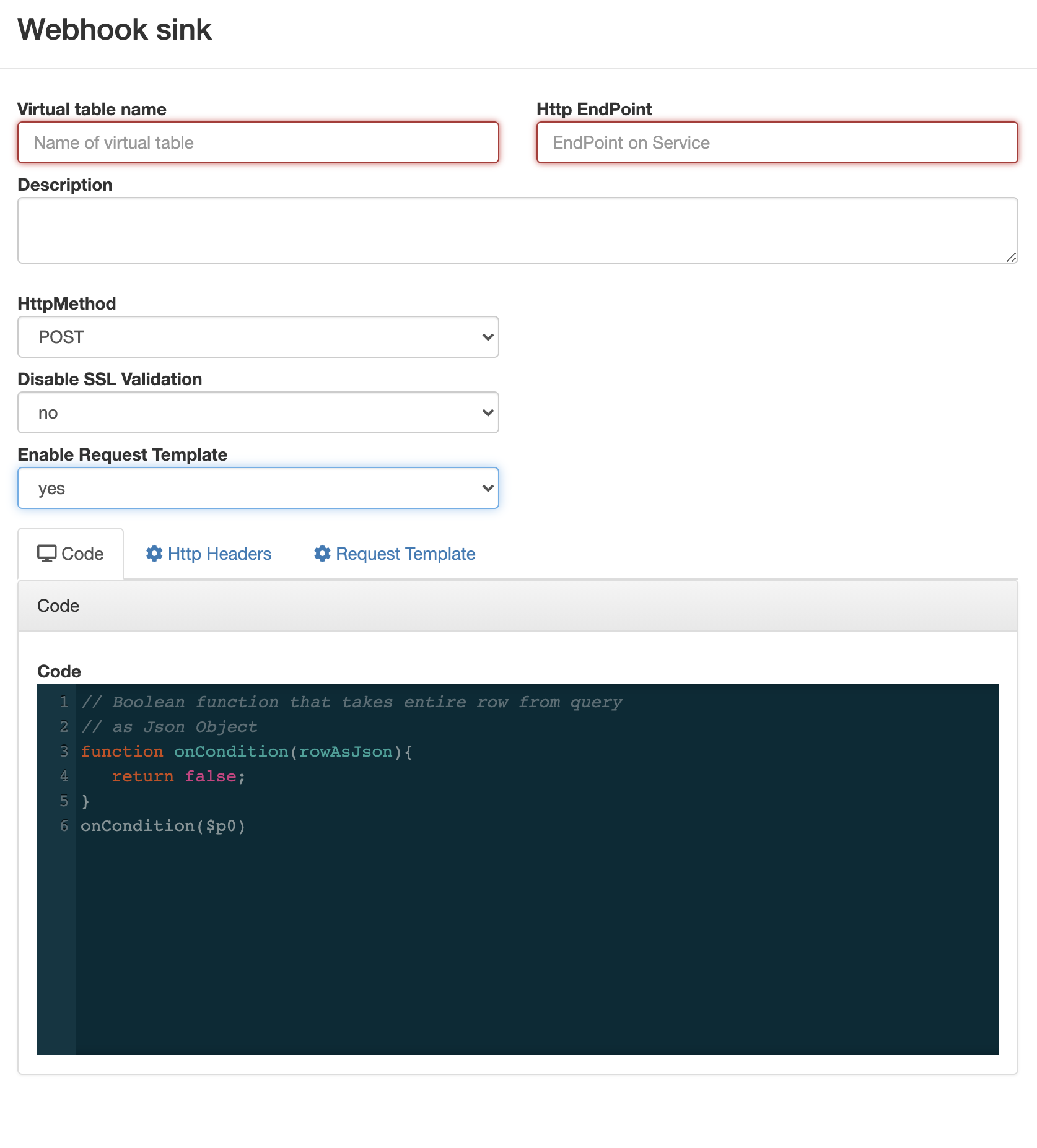
Creating a Webhook sink
You can configure the webhook sink to perform an HTTP action per message (default) or code created that controls the frequency (for instance, every N messages). When developing webhook sinks, it is recommended to check your webhook before pointing at your true destination.