Using Custom Properties with Expression Language
You can use NiFi Expression Language to reference FlowFile attributes, compare them to other values, and manipulate their values when you are creating and configuring dataflows. For more information on Expression Language, see the Language Expression Guide.
In addition to using FlowFile attributes, system properties, and environment properties within Expression Language, you can also define custom properties for Expression Language use. Defining custom properties gives you more flexibility in handling and processing dataflows. You can also create custom properties for connection, server, and service properties, for easier dataflow configuration.
NiFi properties have resolution precedence of which you should be aware when creating custom properties:
-
Processor-specific attributes
-
FlowFile properties
-
FlowFile attributes
-
From Variable Registry:
-
User defined properties (custom properties)
-
System properties
-
Operating System environment variables
-
When you are creating custom properties, ensure that each custom property contains a distinct property value, so that it is not overridden by existing environment properties, system properties, or FlowFile attributes.
There are two ways to use and manage custom properties with Expression Language:
-
Variables: Variables are created and configured within the NiFi UI. They can be used in any field that supports Expression Language. Variables cannot be used for sensitive properties. NiFi automatically picks up new or modified variables. Variables are defined at the Process Group level, as a result, the access policies for viewing and changing variables are derived from the access policies of the Process Group.
-
Custom Properties File: Key/value pairs are defined in a custom properties file that is referenced via the
nifi.variable.registry.propertiesin nifi.properties. NiFi must be restarted for updates to be picked up.
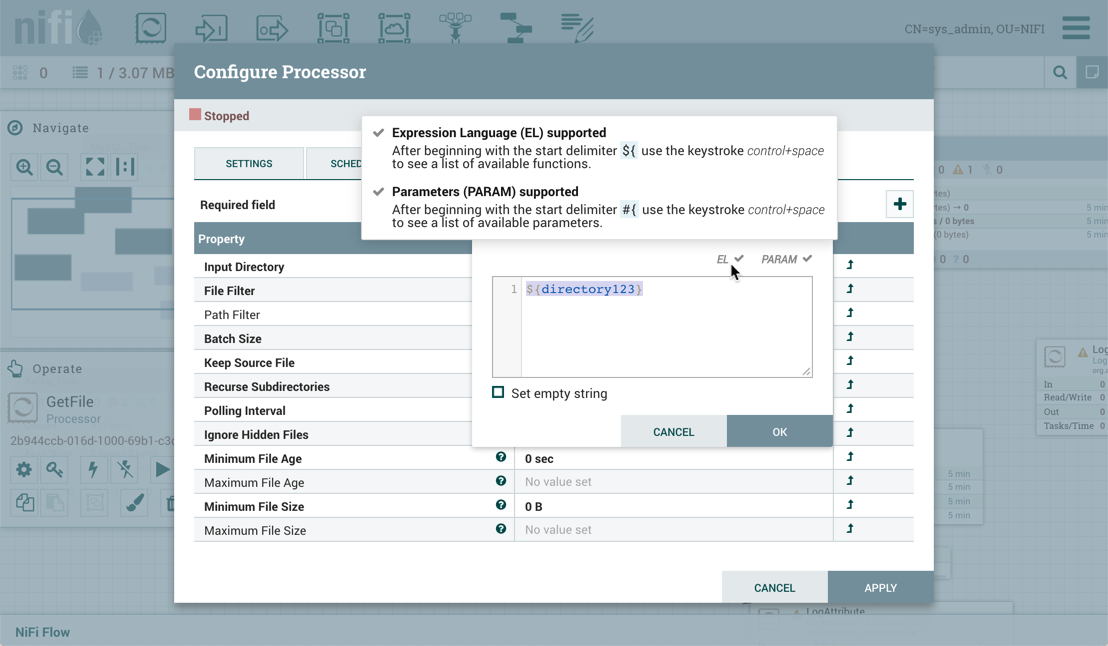
Expression Language support for a property is indicated in the UI.