Configuring custom style using CSS code
To configure a custom style on a dashboard by entering a custom CSS code, follow these steps:
- Open an existing or new application in Edit mode.
-
Ensure that it has an application filter. Hover over a filter, until the
controls appear on the top right.

-
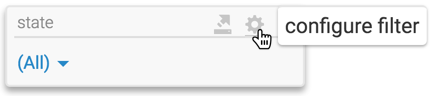
Click the Gear icon.

The Settings modal window appears.

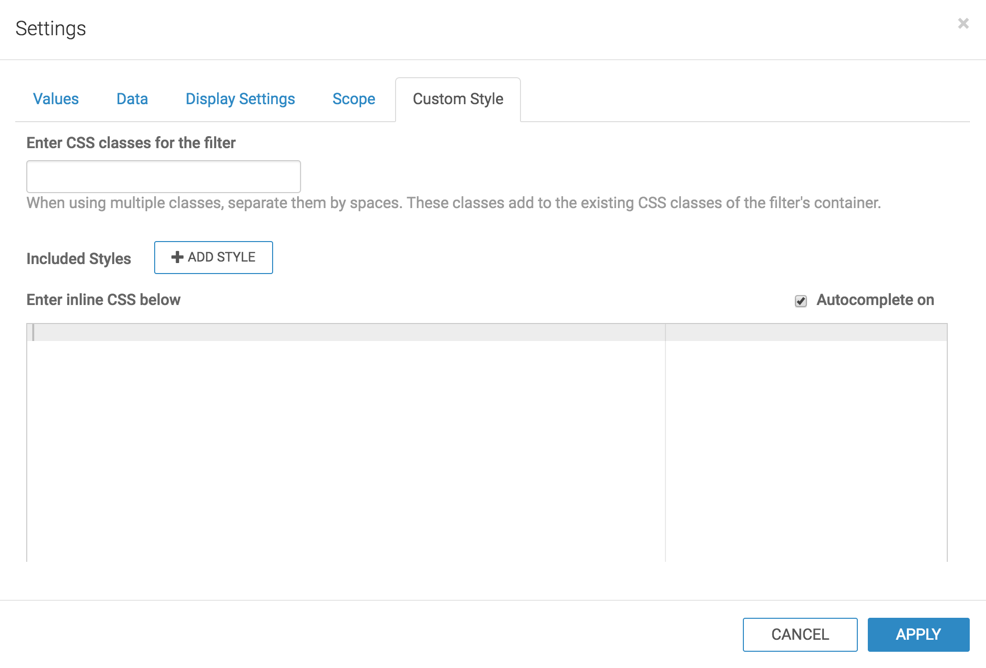
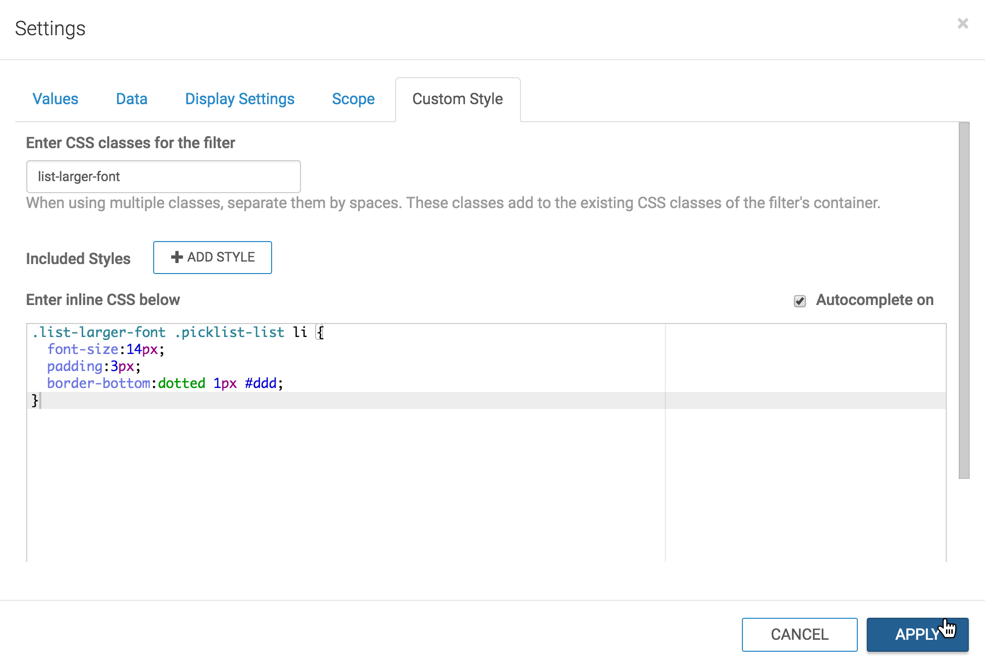
- In the Settings modal window, click Custom Styling tab.
-
Set CSS class for visual to
list-larger-font. -
Enter the following code in the Enter inline CSS rules here
to text box:
.list-larger-font .picklist-list li { font-size:14px; padding:3px; border-bottom:dotted 1px #ddd; } -
Click Apply.

-
Click Save to save the application.
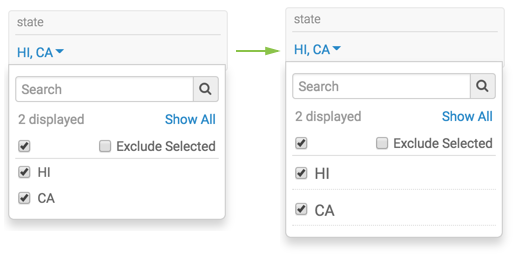
Note the resulting style changes to the application filter in View mode.