Adding custom styles to visuals
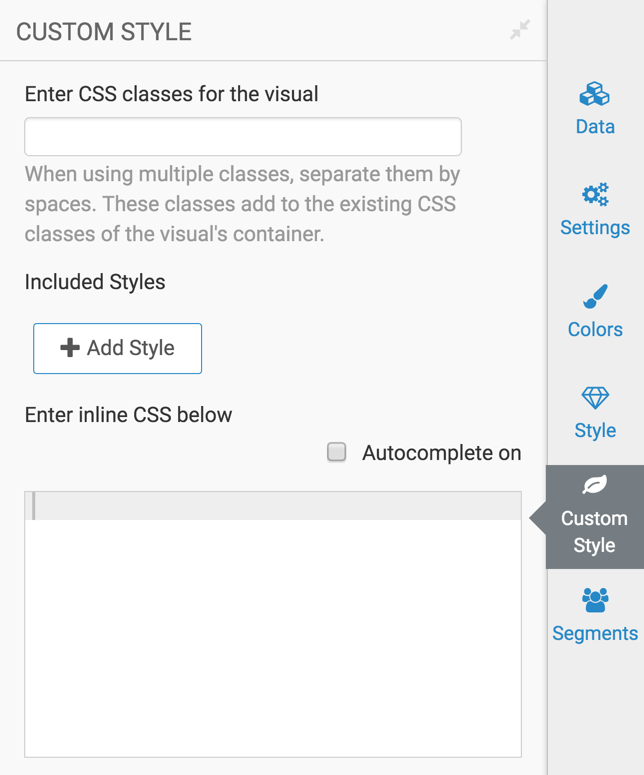
Custom styles enable you to apply styling to a particular element. You can customize each CDP Data Visualization visual to use CSS classes, included styles, and in-line CSS code.
When applying custom styles in CDP Data Visualization, you can use several approaches: setting site-wide custom styles, setting custom styles at the dashboard level, at an app level, setting styles for a filter, or setting styles for a visual, described here. Custom styles enable the user to isolate the styling to a particular element.
To get to the options in the Custom Style menu of the visual, follow these steps: