Inline CSS usage
th{
background-color: #336699;
color: #ffffff;
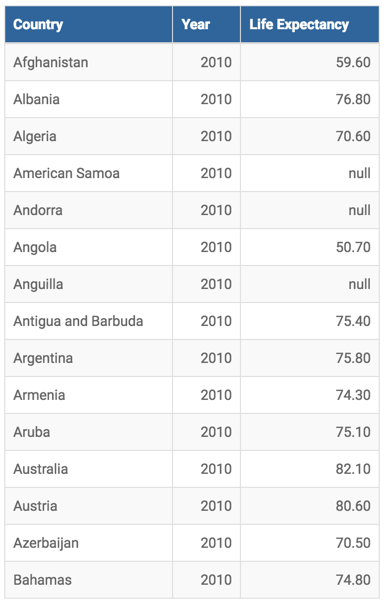
}After refreshing a table visual, it will look something like this:

th{
background-color: #336699;
color: #ffffff;
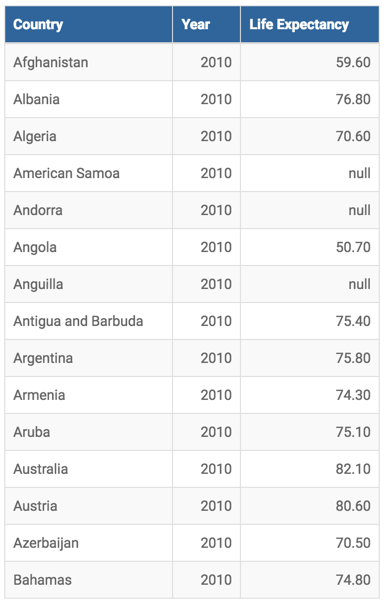
}After refreshing a table visual, it will look something like this:


What kind of feedback do you have?