CSS custom styles
To define styling for the entire site using CSS code, follow these steps:
- Follow the steps in Defining site-wide custom styles.
-
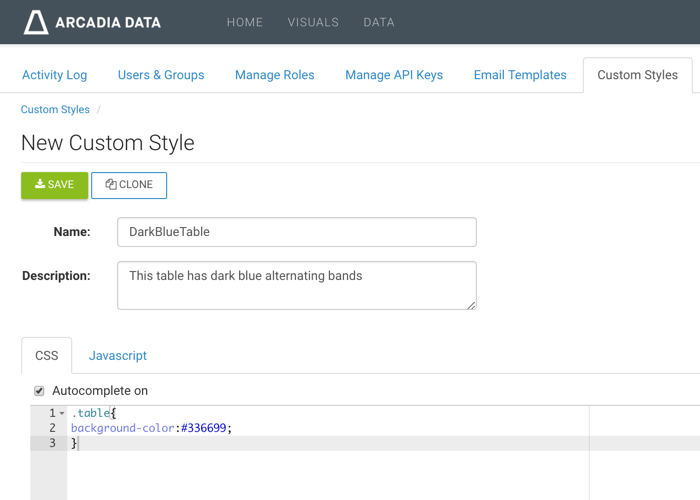
In the Manage Custom Styles window, under
Name, enter
DarkBlueTable. -
To add CSS instructions, enter the following code:
.table{ background-color:#336699; }
- Click Save.
-
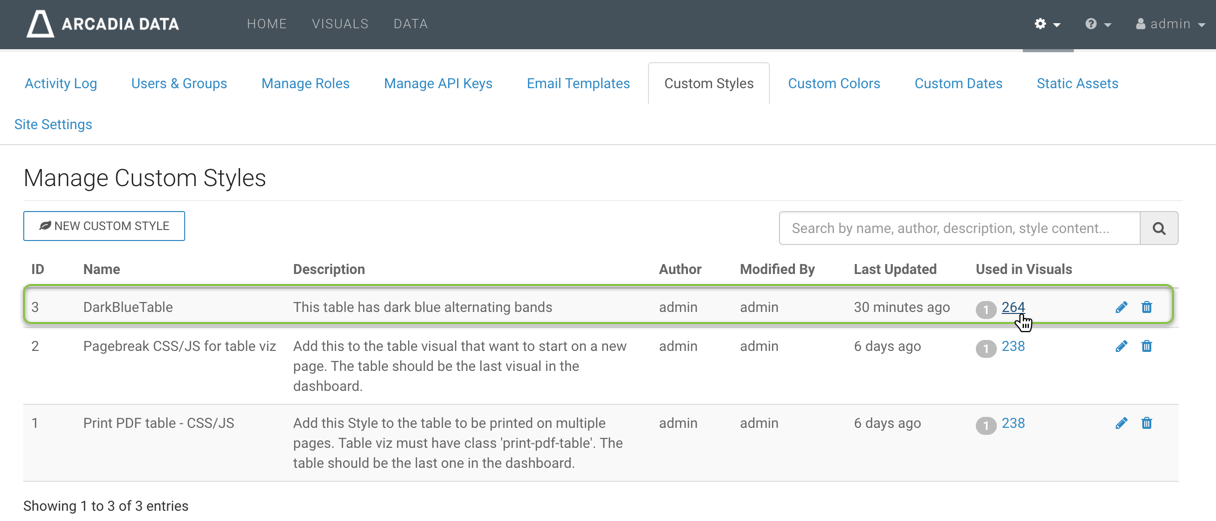
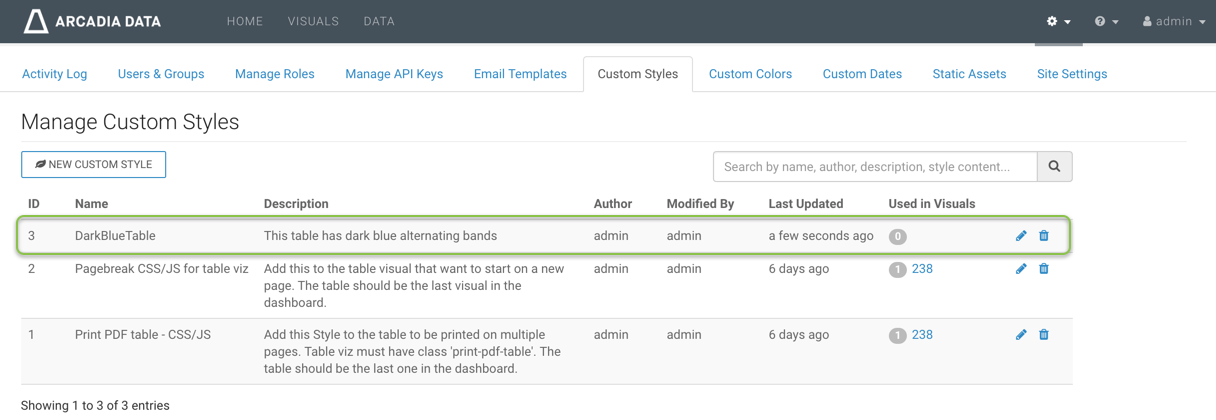
Notice that the Manage Custom Styles window contains the new
style.

For information on how to include the new style in visual, see Adding custom styles to visuals.
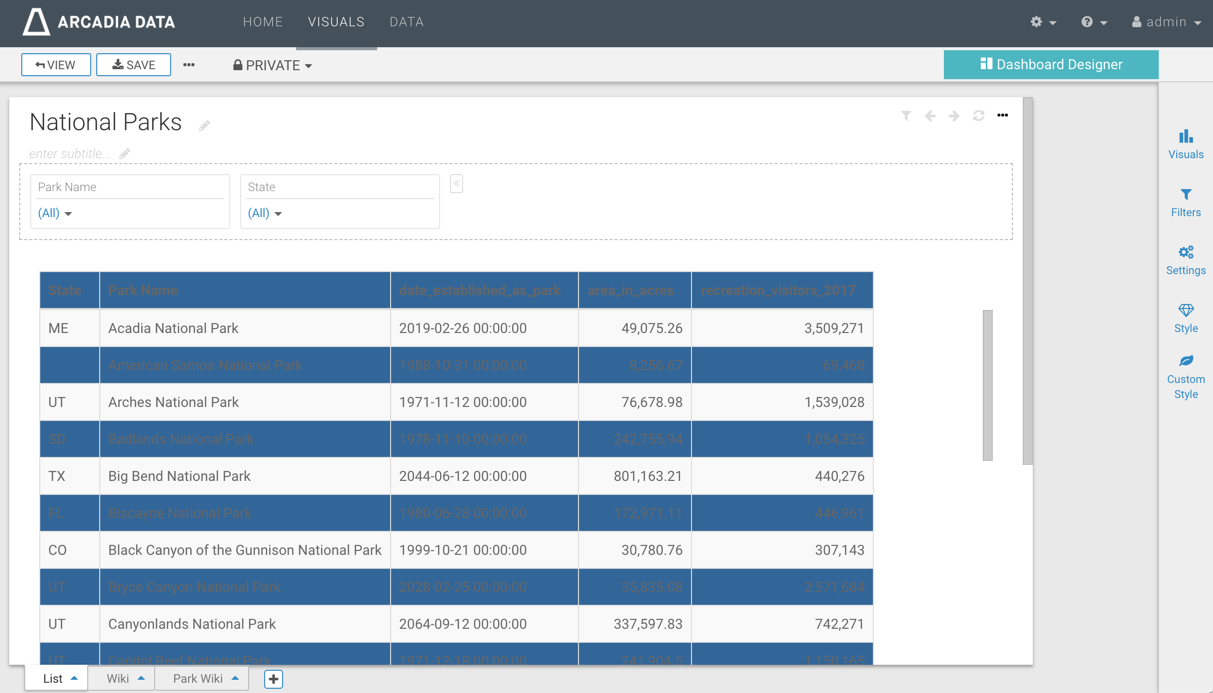
When selected for a visual that contains a table, the style DarkBlueTable gives the table the specified coloring scheme, much like the following image.

Note that the Manage Custom Styles interface keeps track of all visuals that use each defined style. In the following image, you can see the reporting after applying the style DarkBlueTable to visualization 15. Note also that the number 15 is an active link to that visualization.