Setting parameters through URL
When you set parameters through the URL, you can dynamically add selection options without changing the saved values of the app. It is also easy to share these settings by including them in emails, documents, and so on.
The basic syntax for URL formatting:
http://baseurl/arc/apps/app/id?config.output={setting: value}
- baseurl
- The ip address of the site, such as
27.0.0.1:8000, orsf.mycompany.org. - id
- Unique number of the dashboard or the visual.
- output
- The output of the parameter or the picklist.
- setting
- Available option is
VALUE. - value
- An array of value-label pairs in the format
[["value1","label1"],["value2","label2"],["value3","label3"], ...,].
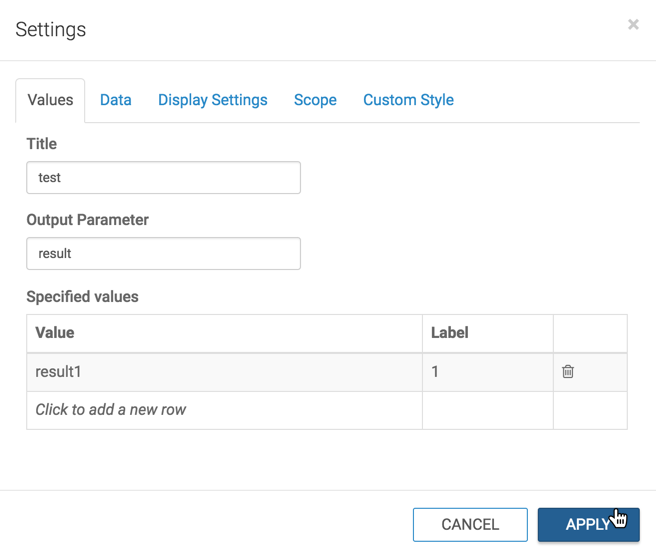
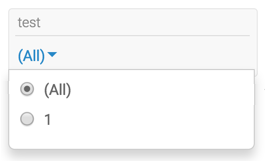
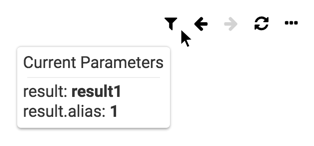
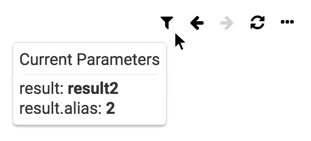
The following steps demonstrate how to use parameters through URLs.