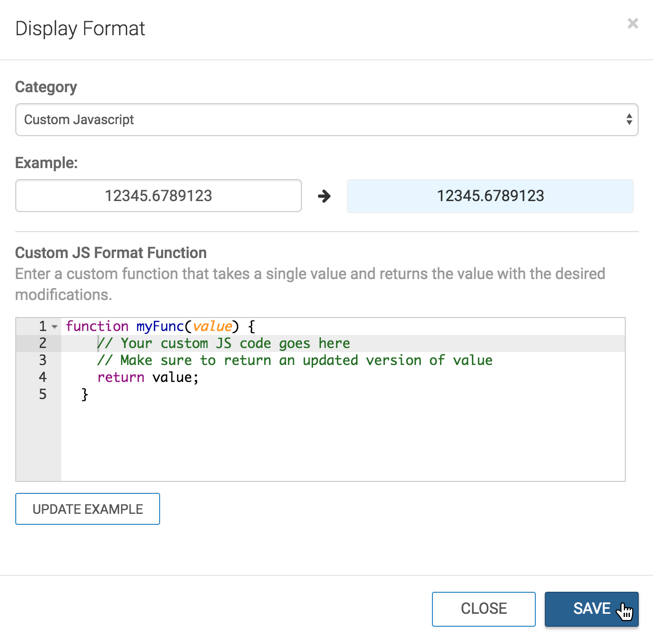
Customizing display format using Javascript
Specifying text color based on a scalar threshold
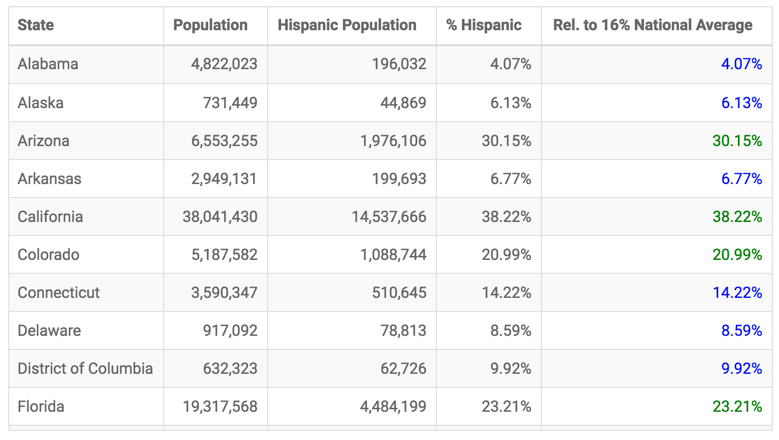
In the following example, we adapted the custom JS format to more clearly identify which US States have a Hispanic population over or under the national average of 16%.
function myFunc(value) {
// change display color based on value
// being under or over national average of 16%
// expressed as percentage, with two decimal places
if (value < .16) {
// less than 16% is blue
return `<div style="color: blue">${Number(value * 100).toFixed(2)}%</div>`;
}
else {
// 16% or greater is green
return `<div style="color: green">${Number(value * 100).toFixed(2)}%</div>`;
}
}
Compare the results in the % Hispanic column (uses percentage display and the Rel. to 16 National Average column, that uses custom Javascript code in this example.